Scripting API
|
Beta feature: Siren plans to make these APIs stable and permanent features. We take a best effort approach to fix any issues, but the APIs don’t have the support SLA of official GA features. Exercise caution as there might be breaking changes to these APIs in a future version. |
The Siren scripting API is a set of classes and functions you can use to programmatically interact with Investigate, such as modifying dashboard state, fetching Elasticsearch data, and triggering Graph Browser actions. These functions are grouped into classes and are accessible using the sirenapi global variable. You can also try out the API from your browser’s developer console. For examples, see Scripting examples.
Scripts are written in JavaScript and executed by the Web browser. Scripts execute from several places such as within a scripted panel visualization or from the Overview tab in the Record Viewer. The scripts, like the other objects in the application, are stored in the Elasticsearch .siren index.
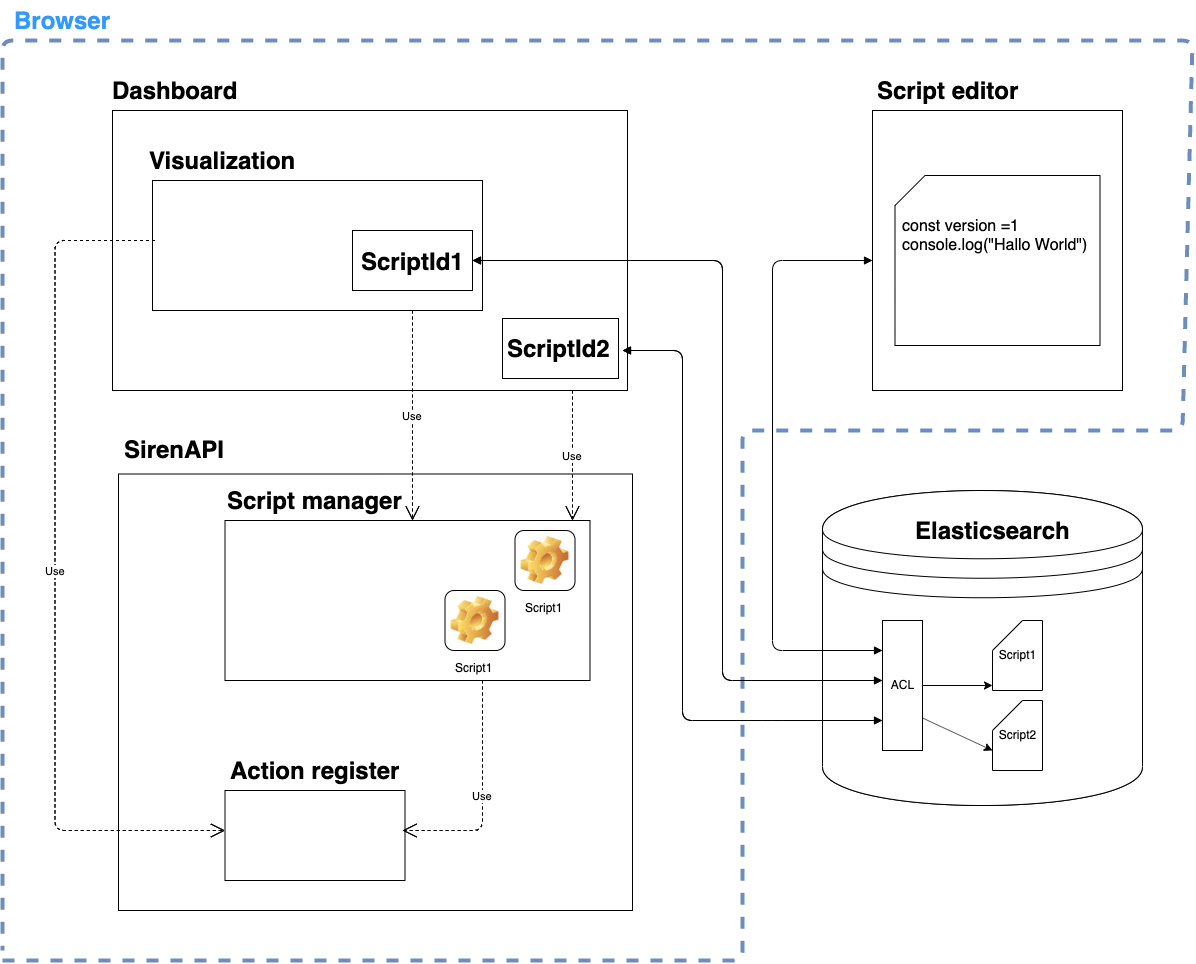
The following diagram shows the scripting architecture:

Script types
card: Use to show additional data about content in the Graph Browser.
custom: General purpose script, use cases include scripted panel visualizations and Graph Browser context menus.
lens: Use to change the appearance of Graph Browser nodes.
sampling: Use to improve performance. It takes a subset of documents when a large amount of data is queried by the Graph Browser. See
Sampling data in the graph.
template: Use to customize the rendering of document info in the record viewer and record table. See
Templates API.
watcher: Use to add case-specific watcher types that you can create from the dashboard. See
Custom watchers.
Creating scripts
-
Go to the Management app and click Scripts.
-
Click New.
-
Select your desired script type from the Type selector.
-
Enter the Title, Description, and Source and click Save.
The script editor is the same editor used by VSCode. It has actions such as syntax highlighting and autocompletion. Press F1 or CTRL+P to open the command palette, which lists actions such as formatting, refactoring, inserting snippets, and adjusting text size. Many actions have default keyboard shortcuts.
|
Using variables
To simplify script writing, the following special variables are available in the script execution context:
-
When a script is applied to a visualization, use the variable currentVisualization to represent the visualization that the script is applied to.
-
When a script is applied to a dashboard, use the variable currentDashboard to represent the dashboard that the script is applied to.
Applying scripts to visualizations
You can apply scripts to any saved dashboard or visualization independently.
-
Go to the Management app and click Saved Objects.
-
Select a dashboard or visualization object.
-
On the Edit visualization or Edit dashboard screen, specify one or more scripts in the scriptIds field and click Save Object.
After you apply the script it executes every time the dashboard or visualization opens or when opening the Overview tab in the record viewer.
| If you apply a script to two objects on the same dashboard, it executes twice. |
Applying security restrictions
Only administrators have the ability to create and edit scripts. For security reasons, we recommend that an administrator restricts who can execute the scripts.
You can restrict script execution in the following ways:
-
Disabling all scripting functionality for all users.
-
Disabling scripts for a specific database.
-
Disabling all scripts for a group of users.
-
Disabling a single script for a group of users.
Disabling and enabling scripts for all users
-
In
investigate.yml, change the value ofsiren_scripting.siren_scripting: enabled: false -
Perform an Investigate process restart.
Disabling and enabling scripts by database
-
Ensure scripting is enabled in
investigate.yml. -
In Investigate, go to the Management app and click Advanced settings.
-
Edit the value for
siren:scripting:enabled.
Disabling and enabling scripts for a group of users
-
Go to the Access control app and open the ACL tab.
-
Select the user group.
-
In the Saved object rules, edit the Script rule or if there is no Script rule, click Add saved object rule.
Disabling or enabling a single script for a user group
-
Go to the Management app and click Saved Objects.
-
From Global Objects, click Siren API scripts.
-
Click the lock button next to the script you want to control access to.
-
From View, select Deny for the user role you want to restrict access.
-
Click Save.
Enabling additional APIs
By default, scripts are executed in a new context with no access to browser APIs.
To enable a specific API, add it to the browserApiWhitelist property in the investigate.yml configuration file.
For example, you can specify a list of APIs as follows:
siren_scripting:
enabled: true
browserApiWhitelist:
- 'Math'
- 'setTimeout'
- 'setInterval'
- 'document.getElementById'
- 'document.getElementsByClassName'In addition to all the APIs that are available in the browser, you can also expose libraries to the script context.
The following libraries are supported: Moment.js, Lodash, jQuery, EUI, and React.
To enable a library, add it to the librariesWhitelist property in the investigate.yml configuration file.
For example, specify the libraries as follows:
siren_scripting:
enabled: true
librariesWhitelist:
- 'lodash' // or '_'
- 'jQuery' // or '$'
- 'moment'
- 'React'
- 'EUI'
- 'axios'|
Allowing specific browser APIs or libraries might give script authors access to the application DOM or the ability to perform arbitrary HTTP calls. In some installations, this is a security threat. Administrators should always consider the security requirements when enabling additional APIs and libraries. |
Error handling
As scripts can execute arbitrary code it’s important to handle errors correctly. In general, errors thrown inside the script propagate up and are caught and handled by a script manager. However, in certain situations, this does not happen. For example:
-
Click handlers. When using an HTML element with handler functions:
const button = currentVisualization.getHtmlButtonElement('Find', onClick);If the onClick handler throws an error, Siren’s scripting API catches it and shows a warning message on top of the script. If you don’t want this to happen, you must manage the errors yourself.
-
Unreturned promises. Errors might not be caught if a script is not returning the main promise.
-
Many APIs return arrays. To avoid out-of-bounds errors, check the returned array length before trying to assign from the array.