Using lenses in the Graph Browser
You can use lenses to alter the nodes or connecting lines that are displayed in the Graph Browser.
You can select from the following lens types:
-
Process - Node to edge: Allows you to streamline your graph to transform the middle entities between two indirectly-connected nodes into edges (connecting lines) rather than as nodes themselves. To create this type of lens, you select the entity that you want to skip over (the middle entity). You then select a left relation and a right relation.
-
Color - Color from field: Allows you to select an entity and a field and apply a color schema to its node icons, so that nodes that are generated by that field can be categorized by color. For example, you can apply the same colour to all nodes that are based in a specific country. The Legend tooltip check box displays a tooltip that shows the field that is the source of the color lens.
-
Advanced - Advanced lens: Allows you to specify a Javascript expression to apply conditions that, when satisfied, change the selected nodes' appearance or visibility. For more information, see Applying an advanced lens.
-
Advanced - Graph metric: Advanced users with an understanding of graph algorithms can set the following metrics for nodes.
-
Betweenness
-
Closeness
-
Eigenvector
-
Degree
-
Pagerank
-
Components
-
Cluster
-
-
Label - Label from expression: Allows you to set a node’s label by using an expression. For example, you can set an investment node to display the amount of the investment and the year in which it was made.
-
Size - Size from expression: Use a log scale to adjust the node’s size according to an expression.
-
Spatio-temporal - Time/location set lens: Allows you to set a node’s time and geographic location from field values. This can be useful if you want to display nodes in Timebar mode or Map mode and you want to override the temporal or geographic values that the nodes already have. Or, if your data contains a latitude value in one field and a longitude value in another field, you can select those fields and the lens will combine them into a single location for the node.
-
Spatio-temporal - Temporal connection: This lens is useful if you have data that can show how entities move through space over time. It is best applied when you are using with Timebar mode and Map mode.
-
Tooltip - Show record content on tooltips: Displays a tooltip that contains the information from the entity record.
Finally, you can select from the following enablement options for each type of lens:
-
Enable on both graph and map
-
Enable only on graph
-
Enable only on map
Applying an advanced lens
Advanced lenses allow you to change the selected nodes' appearance, visibility, or geographic or temporal properties.
You can choose to apply a lens always, only for the selected nodes, or only when a JavaScript condition is true. For more information about composing lens expressions, see Configuring Jexl operators.
The following properties of a node can be altered by an advanced lens:
-
Color: Specify a hexadecimal color code, such as
#f00or#ff0000for red. To pick the correct HTML code for the color you want, use an online color picker, such as the one on the W3Schools website. -
Node font icon: Specify the icon that you want to apply from a range of Font Awesome icons. Each icon has a HTML code name, such as
far fa-times, which you can find on each icon’s web page. -
Node glyphs: These are bubbles or icons that can be shown on a node to display specific information. You can modify the position of the glyph on a node to display it at the North-West (
nw), North-East (ne), South-West (sw), or South-East (se) point of the node. -
Hidden: Hide a node to remove it from your graph analysis.
-
Label: Specify a custom label on a node.
-
Location: Specify the latitude and longitude values for a node.
-
Node image: Instead of an icon, set a node to display an image.
Node icons that link to Web images are not always shown properly due to security restrictions. You may need to configure the Image Proxy feature to display them. -
Size: Alter the size of a node.
-
Time: Specify a timestamp value for a node.
-
Tooltip: Specify a custom HTML tooltip for a node.
-
Halo: Add a circle around a node, which can be used to highlight or emphasize specific information. In the To field, you can set the radius, the line width, and the colour of the circles.
The halo is influenced by the node scale, so if you scale the node by a factor of two, the halo also scales by a factor of two.
Example of applying lenses
An analyst is investigating the success of companies that were founded in 1990 and wants to visualize their stock exchange status on their nodes.
They drag and drop a filtered set of companies into the graph, but notice that the color that in use for the nodes is not the color they want.

They create an advanced lens and specify a new color code to apply to all company nodes, changing them from red (#ff0000) to blue (#4d79ff).

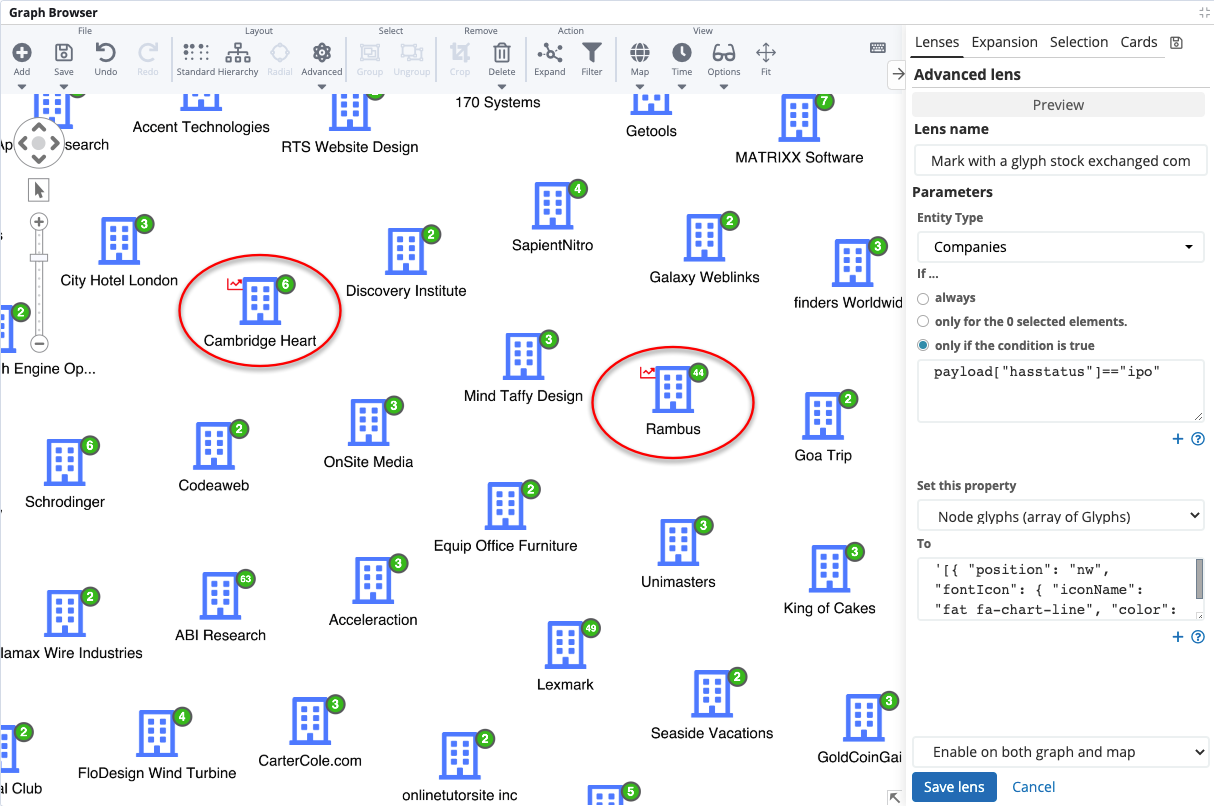
Next, they create a lens to apply a glyph to those companies that are on the stock exchange.
-
They select Advanced lens and select Companies as the entity type.
-
In the If section of the form, they select only if the condition is true.
-
They specify the condition
payload["hasstatus"]=="ipo". -
From the Set this property dropdown menu, they select Node glyphs (array of glyphs).
-
In the To field, they enter the following expression:
'[{ "position": "nw", "fontIcon": { "iconName": "fat fa-chart-line", "color": "#f00" } }]' -
They click Preview to check the result and save the lens.
As a result, the analyst can now see glyphs on the nodes of the companies that are on the stock exchange.