Working with layers
Before you begin, ensure that you have ingested the data for stored layers. For more information about ingesting stored layer data, see Loading Stored Layers into Elasticsearch.
Configuring stored layers
You can configure the stored layers by modifying the following parameters:
-
Spatial path - Defines the path that corresponds to a layer, for example,
continents/europe/ireland.
The default configuration does not require the spatial_path attribute to be defined. Values will be taken from it if they are not found within the cascading configuration process.
|
-
Icon - Defines the favicon that is displayed for points on a map and layer control.
-
Color - Defines the color that is displayed on a map and in the Layer Control dialog.
-
Size - Defines the display size of points on a map.
-
Popup Fields - Defines the content of the tooltips that appear when the cursor moves over features.
-
Min Visible Zoom - The minimum map zoom a layer will be visible on the map
-
Max Visible Zoom - The maximum map zoom a layer will be visible on the map
|
It is important to consider the levels of zoom that you want to configure in your maps. For more information about Zoom levels, see this explanation on the LeafletJS website. |
The cascading configuration process
A cascading process, which is similar to CSS, is used to assign configurations to each layer. Using this process, the most specific spatial_path to the given layer is checked for the presence of the configuration parameters first. After this check is complete, the spatial_path chain is followed and default values are assigned if a parameter is missing a configuration.
For more information, see the detailed example of a stored layer configuration.
Stored layers and the map
If you click a polygon when it is loaded on the map, geo filter(s) are created. For more information, see Using selection tools to create geo filters.
Layer control
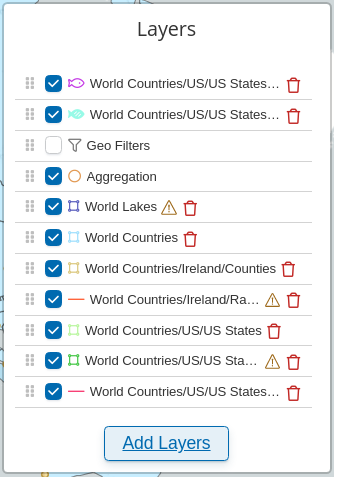
The Layers function is located in the top-right corner of any Enhanced Coordinate Map. It allows you to select which layers that you want to display on the map. The following image shows multiple layers that can be selected and displayed as needed. You can load stored layers into the map from Elasticsearch. For more information, see Loading Stored Layers into Elasticsearch.

Layer Ordering
Layers are drawn on the map in the same order they are in the Layer Control. Layers can be ordered by clicking the drag handle to the left of any checkbox and dragging them to the desired position.
| Layers will be automatically positioned at the top or bottom of their type in the event that they are dropped out of order. Re-ordering via layer control is not possible for Vector Tile layers, their ordering can be configured by dragging their configuration in Enhanced Coordinate Map edit mode. The precedence is: |
-
Point Layers
-
Shape Layers (polygons and lines)
-
Heatmap aggregation layer: If this type of aggregation is selected, this will appear above tile layers and below all other shape layers.
-
Vector Tile Layers
-
Tile Layers
Features Omitted Due to Request Limits
If there are more features in the map canvas than are allowed by the Elasticsearch query size response limit, a warning icon appears beside the layer.
Detailed example of a stored layer configuration
The icon, color, size, or popupFields can be specified in the properties object of an Elasticsearch document.
For example, by using the following code, the church appears as a red heart on the map:
{
"spatial_path": "pois/states/churches",
"geometry": {
"type": "point",
"coordinates": [ [ 100.0, 0.0 ] ]
},
"properties": {
"icon": "heart",
"color": "red",
"popupfields": ['Label','denomination']
},
"colorfield": "green"
} [
{
"spatial_path": "pois/states/churches",
"icon": "cross",
"color": ["colorfield"],
"popupfields" : ['Label','denomination']
},
{
"spatial_path": "pois/states",
"icon": "map",
"popupfields" : ['Label','statecode’],
"maxZoom": 15
},
{
"color" : "default_color",
"icon": "default_icon",
"popupfield" : [],
"minZoom": 0,
"maxZoom": 18
}
]The values for the icon, size, popupFields, and color properties on the map are taken in the following order:
-
From the feature itself.
-
Then, from the the most specific
spatial_pathparameter in the configuration. -
Then, from the next most relevant
spatial_pathparameter in the configuration. -
Finally, the root of the configuration is reached and a default value is assigned.
The values for the maxZoom and minZoom properties on the map are taken in the following order:
-
From the most specific
spatial_pathparameter in the configuration. -
Then, from the next
spatial_pathparameter in the configuration. -
Finally, the root of the configuration is reached and a default value is assigned.
The values for icon and color for the layer in the Layer Control are taken in the same order as the maxZoom and minZoom properties.
Configurations for Example 1
For the example document above, the properties on the map will be:
-
color:
red- taken from the feature document -
icon:
heart- taken from the feature document -
size:
m- this is the underlying default -
popupField:
["label", “denomination”]- taken from the feature document -
maxZoom:
15- taken from the configuration with the “pois/states” spatial_path -
minZoom:
0- taken from the default configuration (the configuration without spatial_path attribute)
The properties in the Layer Control for Example 1 will be:
-
color:
green- field type, taken from the configuration and retrieved from a document with the “pois/states/churches”spatial_path -
Icon:
cross- taken from the configuration with the “Pois/states/churches” spatial_path
|
If there are more features present in the current map canvas extent than were retrieved with the set Elasticsearch query size response limit, a warning icon appears. The warning icon has a tooltip that indicates the current limit. |
Scripting API
You can add or remove a GeoJSON file and add a Geo filter on the map by using scripting. For more information, see Visualization APIs in Siren.